Enkripsi Data Menggunakan Algoritma AES
Nelani Shafatia Zulatifa
Summary
Kelompok 4 Project Capstone Aktivitas Cyber Security
- Nelani Shafatia Zulatifa (Tim Pengembangan dan Eksekutif)
- Jamilatun Khoerunnisa (Tim Pengujian dan Keamanan)
- Hisyam Wildan Alfath (Tim Pengujian dan Keamanan)
- Faiz Abdullah Hanif Firmansyah (Tim Desain dan Dokumentasi)
- Bagus Achmad Hidayat (Tim Pengujian dan Keamanan)
- Ibrahim Alfathiniro (Tim Desain dan Dokumentasi)
Di era digital saat ini, keamanan data menjadi salah satu aspek yang sangat penting. Dengan semakin banyaknya informasi yang disimpan dan ditransmisikan secara elektronik, risiko pencurian data, penyadapan, dan serangan siber lainnya semakin meningkat. Oleh karena itu, perlindungan terhadap data sensitif menjadi suatu keharusan. Salah satu metode yang paling efektif untuk melindungi data adalah dengan menggunakan teknik enkripsi.
Enkripsi adalah proses mengubah data asli (plaintext) menjadi bentuk yang tidak dapat dibaca (ciphertext) dengan menggunakan algoritma tertentu dan kunci enkripsi. Hanya pihak yang memiliki kunci yang tepat yang dapat mengembalikan ciphertext ke bentuk aslinya. Di antara berbagai algoritma enkripsi yang ada, Advanced Encryption Standard (AES) adalah salah satu yang paling banyak digunakan dan diakui secara luas karena keamanannya yang tinggi dan efisiensinya dalam pengolahan data.
AES adalah algoritma enkripsi simetris yang dikembangkan oleh Vincent Rijmen dan Joan Daemen, dan diadopsi sebagai standar enkripsi oleh pemerintah Amerika Serikat pada tahun 2001. Algoritma ini bekerja dengan menggunakan kunci yang memiliki panjang 128, 192, atau 256 bit, dan dapat mengenkripsi data dalam blok berukuran 128 bit. Keunggulan AES terletak pada strukturnya yang sederhana namun kuat, serta kemampuannya untuk melawan berbagai jenis serangan kriptografi.
Implementasi AES dalam enkripsi data melibatkan beberapa langkah kunci, termasuk pemilihan kunci, proses enkripsi, dan dekripsi. Dalam proses enkripsi, data dibagi menjadi blok-blok, dan setiap blok diproses melalui serangkaian transformasi yang kompleks, termasuk substitusi, permutasi, dan penambahan kunci. Proses dekripsi, di sisi lain, adalah kebalikan dari enkripsi, di mana ciphertext dikembalikan ke bentuk plaintext dengan menggunakan kunci yang sama.
Description
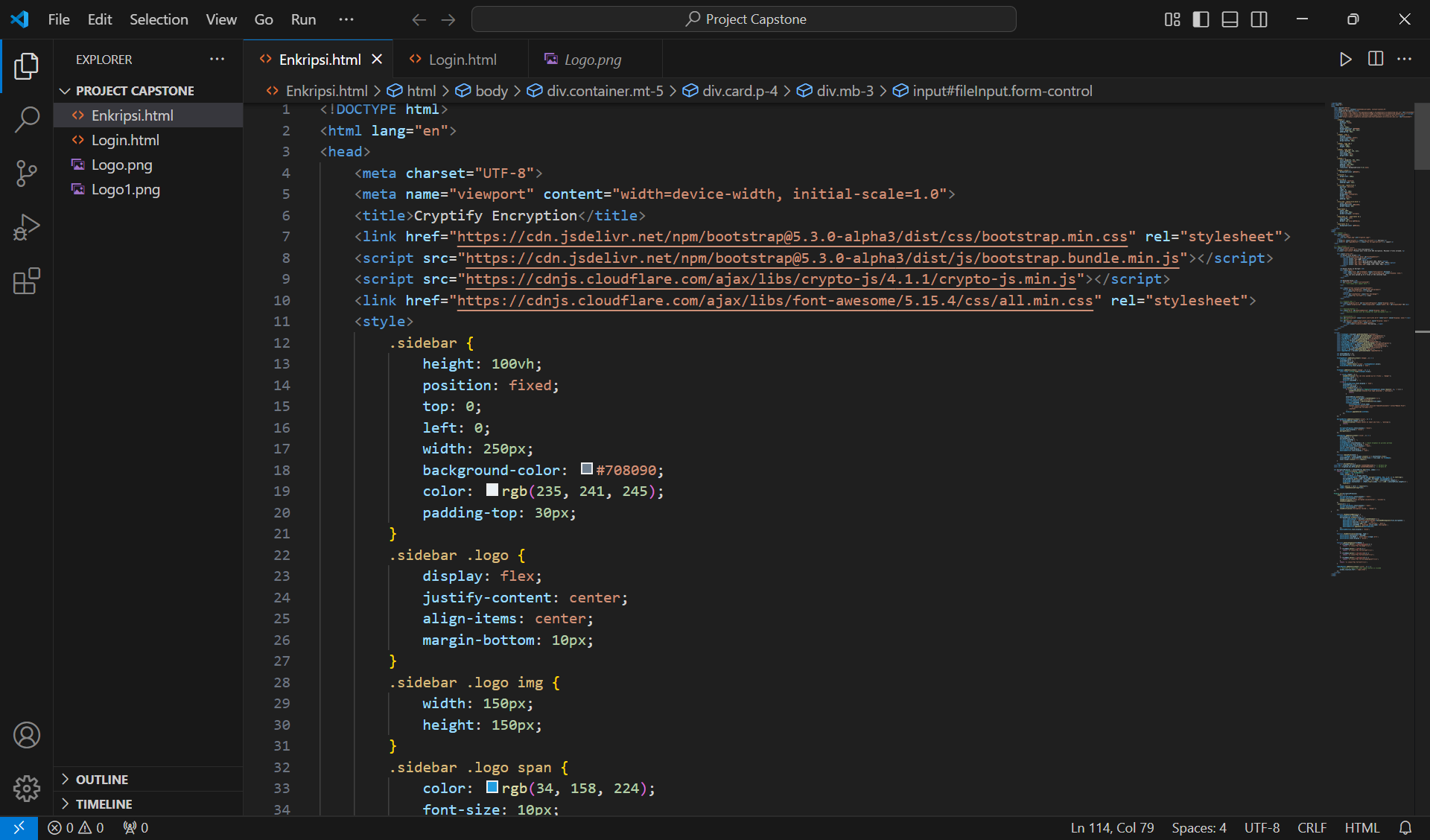
Kode HTML dan CSS
- Gambar tersebut menampilkan kode HTML dan CSS untuk sebuah website.
- Kode HTML terdiri dari tag-tag HTML seperti <html>, <head>, <title>, <link>, <script>, dan <style>.
- Kode CSS terdiri dari aturan CSS untuk menata tampilan website, seperti height, position, top, left, width, background-color, color, padding, display, justify-content, align-items, margin-bottom, width, height, color, dan font-size.
Elemen Sidebar
- Kode CSS tersebut mendefinisikan style untuk sebuah sidebar.
- Sidebar memiliki tinggi penuh layar (height: 100vh;), posisi tetap (position: fixed;), berada di bagian atas (top: 0;), dan di sisi kiri (left: 0;) dengan lebar 250px.
- Sidebar memiliki warna latar belakang #708090 dan warna teks rgb(235, 241, 245).
- Sidebar juga memiliki padding atas 30px.
Elemen Logo
- Kode CSS juga mendefinisikan style untuk sebuah logo.
- Logo memiliki tampilan fleksibel (display: flex;) dengan isi yang sejajar ke tengah (justify-content: center;) dan item yang sejajar ke tengah (align-items: center;).
- Logo memiliki margin bawah 10px.
Elemen Gambar Logo
- Logo terdiri dari sebuah gambar dengan lebar dan tinggi 150px.
Elemen Teks Logo
- Logo juga memiliki teks dengan warna rgb(34, 158, 224) dan ukuran font 10px.
Kesimpulan
- Kode HTML dan CSS tersebut menampilkan struktur dan style untuk sebuah website, khususnya untuk sidebar dan logo.
- Kode CSS digunakan untuk mengatur tampilan sidebar dan logo, seperti tinggi, posisi, warna, padding, dan ukuran font.
- Kode HTML digunakan untuk mendefinisikan elemen-elemen website seperti tag gambar dan teks.
Struktur HTML
- Kode ini merupakan bagian dari sebuah halaman web yang menggunakan bahasa pemrograman HTML.
- Kode dimulai dengan tag <html> dan diakhiri dengan tag </html>.
- Tag <html> mendefinisikan bahasa halaman web sebagai "en" (bahasa Inggris) melalui atribut lang="en".
Bagian Kepala (Head)
- Tag <head> berisi informasi tentang halaman web, seperti judul, gaya (CSS), dan meta data lainnya.
- Tag <style> berisi kode CSS yang digunakan untuk menata tampilan halaman web.
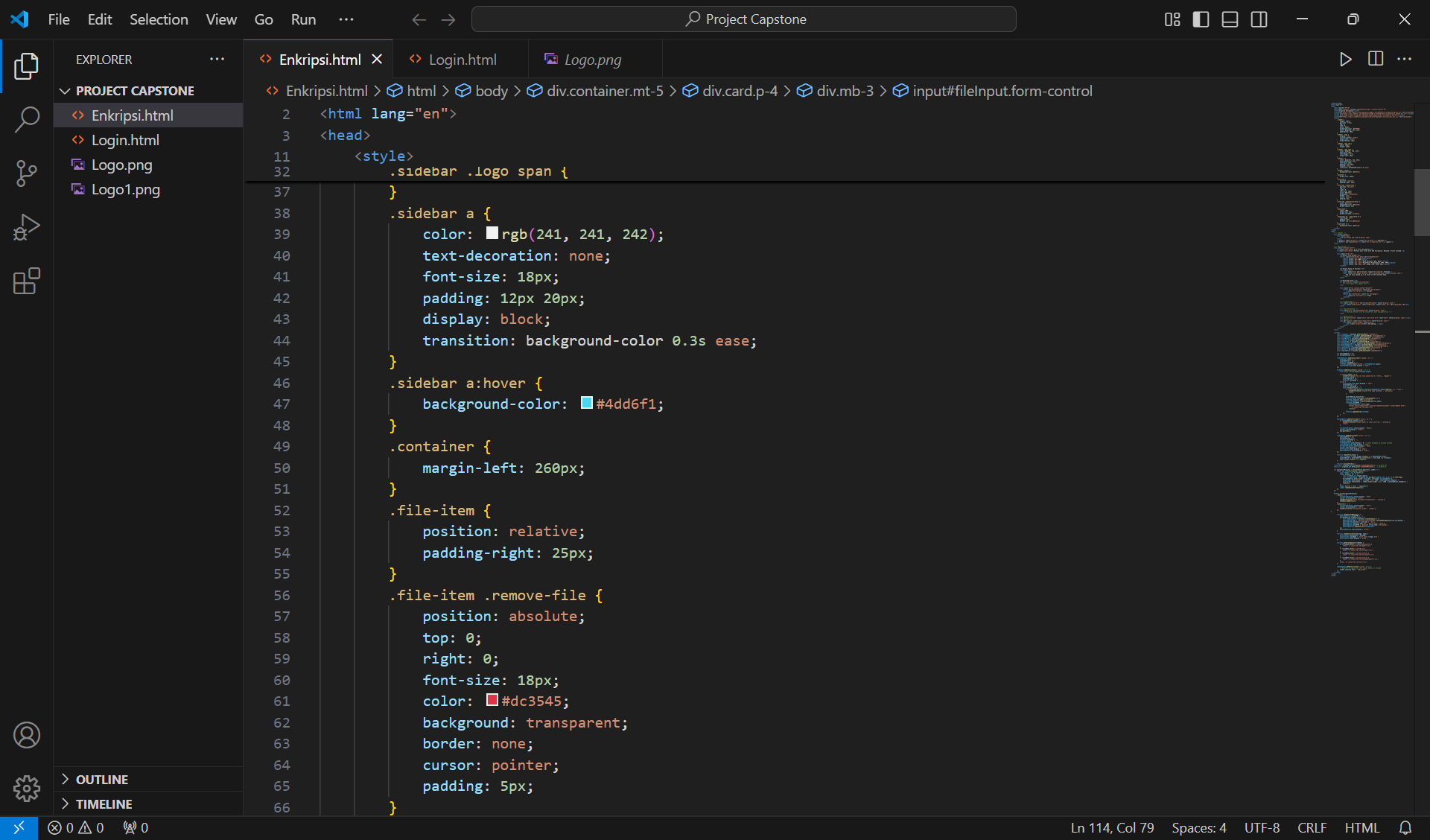
Gaya (CSS)
file-item.remove-file:hover: Selektor ini menargetkan elemen dengan kelas "file-item" dan "remove-file" ketika mouse dihover.
- color: #71c7e4;: Mengatur warna teks menjadi biru muda.
- background-color: #dc3545;: Mengatur warna latar belakang menjadi merah muda.
- border-radius: 50%;: Memberikan bentuk bulat pada elemen.
.team-table: Selektor ini menargetkan elemen dengan kelas "team-table".
- width: 100%;: Mengatur lebar tabel menjadi 100%.
- margin-top: 30px;: Menambahkan jarak atas 30 piksel.
- border-collapse: collapse;: Menggabungkan batas sel tabel agar tidak ada celah di antara batas-batasnya.
.team-table th, team-table td: Selektor ini menargetkan elemen header (th) dan data (td) dalam tabel "team-table".
- text-align: left;: Menyusun teks di dalam sel ke kiri.
- padding: 8px;: Menambahkan padding 8 piksel di sekeliling teks.
- border: 1px solid #70b1cb;: Menambahkan batas 1 piksel dengan warna biru muda.
.team-table th: Selektor ini menargetkan elemen header (th) dalam tabel "team-table".
- background-color: #50c2dc;: Mengatur warna
Deklarasi Bahasa:
- <html lang="en"> mendeklarasikan bahasa halaman HTML sebagai bahasa Inggris.
Struktur Utama:
- <body> adalah tag pembuka untuk isi badan halaman web.
Kontainer Utama:
- <div class="container mt-5"> merupakan kontainer utama, dengan class "container" yang mengatur lebar dan padding agar konten terpusat, serta margin atas 5 unit.
Kartu Konten:
- <div class="card p-4"> adalah sebuah "card" untuk menampilkan konten, dengan class "card" yang memberikan gaya standar kartu dan padding 4 unit di semua sisinya.
Flexbox untuk Elemen:
- <div class="d-flex justify-content-between"> menggunakan Flexbox untuk mengatur posisi elemen dalam baris, dengan justify-content-between untuk memastikan elemen di ujung kiri dan kanan terpusat.
Tombol "Clear":
- <button id="clearButton" class="btn btn-danger"> adalah tombol dengan ID "clearButton" dan class "btn btn-danger" yang memberikan gaya tombol merah.
- <i class="fas fa-trash"></i> menambahkan ikon sampah dari Font Awesome untuk tombol "Clear."
Progress Bar:
- <div class="progress mt-4" id="encryptionProgress" style="display: none;"> adalah sebuah elemen progress bar yang digunakan untuk menampilkan kemajuan suatu proses, dengan class "progress" yang memberikan gaya standar, margin atas 4 unit, dan ID "encryptionProgress."
- <div class="progress-bar" role="progressbar" style="width: 0%;" id="progressBar">0%</div> adalah bar yang menunjukkan kemajuan, dengan class "progress-bar" yang memberikan gaya standar, role "progressbar" yang menunjukkan fungsi bar sebagai indikator kemajuan, dan ID "progressBar."
Tombol "Download":
- <div class="mt-4" id="downloadSection" style="display: none;"> adalah sebuah kontainer untuk tombol "Download", dengan class "mt-4" yang memberikan margin atas 4 unit dan ID "downloadSection."
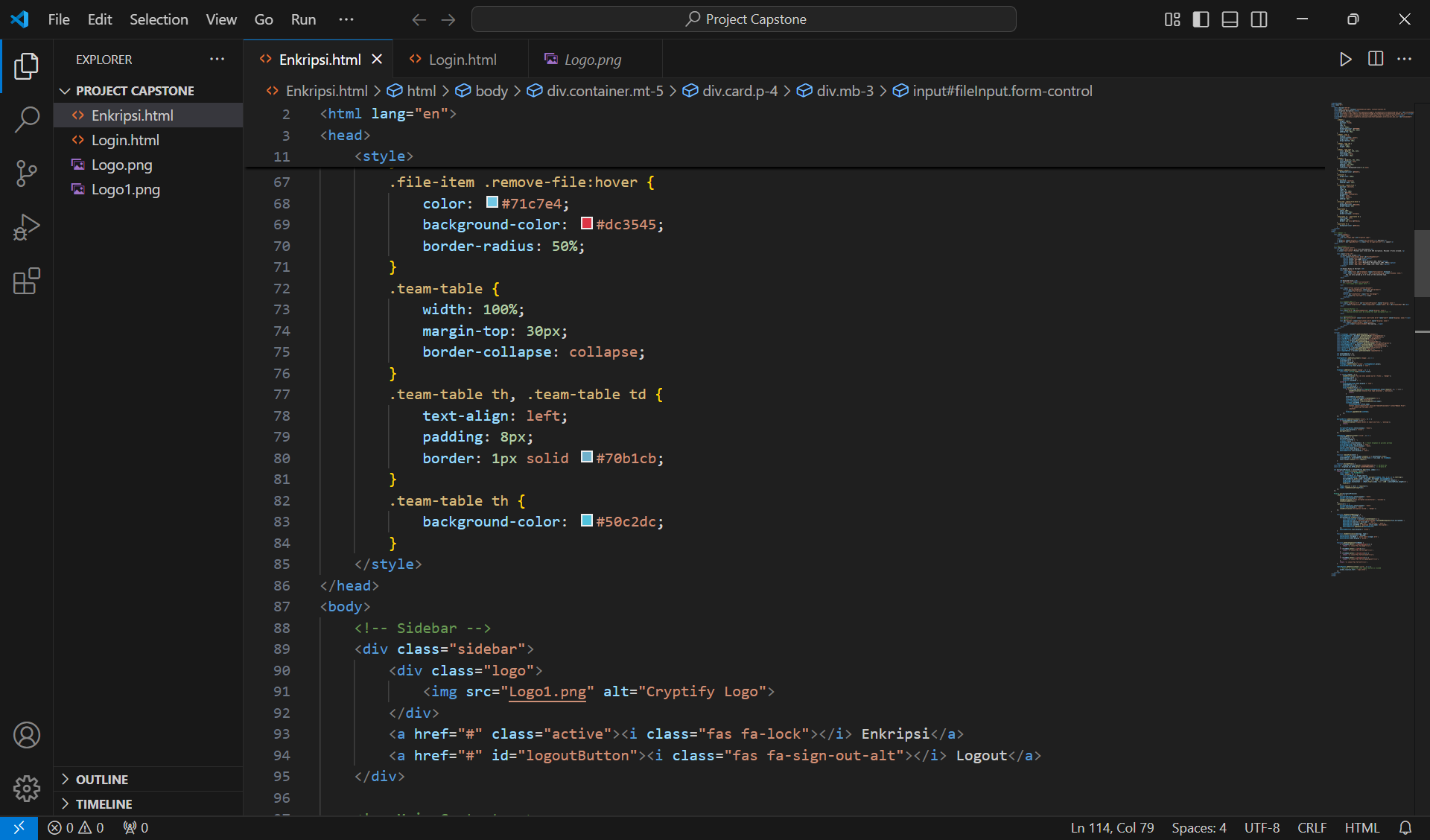
Bagian-bagian Kode
- Deklarasi Elemen DOM: Kode dimulai dengan mendeklarasikan konstanta untuk mengacu pada berbagai elemen HTML di halaman, seperti input file, tombol enkripsi, daftar file, dan elemen lain yang terlibat dalam proses enkripsi.
- Inisialisasi Array: Dua array, selectedFiles dan encryptedFiles, diinisialisasi sebagai array kosong. Array ini akan digunakan untuk menyimpan file yang dipilih pengguna dan file yang telah dienkripsi.
- Event Listener: Kode selanjutnya menambahkan event listener pada elemen fileTypeSelect (elemen HTML untuk memilih jenis file). Event listener ini dipicu saat pengguna mengubah jenis file. Saat event dipicu, kode di dalam fungsi addEventListener akan dieksekusi.
- Reset Input File: Di dalam fungsi addEventListener, nilai input file (fileInput.value) dikosongkan, selectedFiles diinisialisasi kembali menjadi array kosong, dan konten fileList dihapus.
- Set Atribut accept: Atribut accept pada input file diatur sesuai dengan nilai yang dipilih di fileTypeSelect. Atribut accept ini menentukan jenis file yang dapat dipilih pengguna.
- Sembunyikan Peringatan Batas File: Kode ini menyembunyikan pesan peringatan batas file (fileLimitWarning) dengan mengatur gaya tampilannya menjadi none.
- Event Listener Kedua: Kode kemudian menambahkan event listener pada elemen fileInput (elemen HTML untuk memilih file). Event listener ini dipicu saat pengguna memilih file.
- Membuat Array File: Di dalam fungsi addEventListener kedua, kode membuat array files dari objek fileInput.files. Objek files berisi semua file yang dipilih pengguna.
- Memeriksa Batas File: Kode memeriksa apakah jumlah file yang dipilih (files.length) melebihi 3. Jika lebih dari 3 file, maka kode menampilkan pesan peringatan batas file.
- Reset Nilai Input File: Terakhir, nilai input file (fileInput.value) dikosongkan.
Function: clearButton.addEventListener('click', () => { ... })
- This function is triggered when the "clear" button is clicked.
- It clears the selected files, encrypted files, and resets UI elements.
- selectedFiles = [];: Resets the array of selected files.
- encryptedFiles = [];: Resets the array of encrypted files.
- fileList.innerHTML = '';: Clears the displayed list of files.
- fileInput.value = '';: Clears the file input field.
- fileTypeSelect.selectedIndex = 0;: Resets the file type dropdown to its default option.
- fileLimitWarning.style.display = 'none';: Hides the file limit warning message.
- encryptionProgress.style.display = 'none';: Hides the encryption progress indicator.
- spinner.style.display = 'none';: Hides the spinner.
- notification.style.display = 'none';: Hides any notifications.
- downloadSection.style.display = 'none';: Hides the download section.
Function: removeFile(event) { ... }
- This function is triggered when a file is removed from the displayed file list.
- It updates the selected files array and removes the corresponding file from the list.
- const fileName = event.target.closest('li').textContent.trim();: Extracts the name of the file being removed.
- selectedFiles = selectedFiles.filter(file => file.name !== fileName);: Removes the file from the selectedFiles array.
- event.target.closest('li').remove();: Removes the file from the displayed list.
Function: encryptFiles() { ... }
- This function encrypts the selected files.
- It uses the CryptoJS library for encryption.
- It encrypts each file individually with a 16-byte key and IV.
- const key = CryptoJS.enc.Utf8.parse('1234567890123456');: Creates a 16-byte key for encryption.
- const iv = CryptoJS.enc.Utf8.parse('1234567890123456');:
Deklarasi Bahasa
- <html lang="en">: Menentukan bahasa halaman web ini adalah Bahasa Inggris.
Bagian Script
- <script>: Menandai bagian kode JavaScript.
Fungsi showNotification
- function showNotification(message, type) {}: Mendefinisikan fungsi untuk menampilkan notifikasi.
- notification.textContent = message;: Mengatur teks notifikasi menjadi message.
- notification.className = alert alert-${type} mt-3;: Mengatur kelas CSS untuk notifikasi berdasarkan type.
- notification.style.display = 'block';: Menampilkan notifikasi.
Fungsi getFileTypeIcon
- function getFileTypeIcon(fileName) {}: Mendefinisikan fungsi untuk mendapatkan ikon berdasarkan jenis file.
- if (fileName.match(/\.(jpg|jpeg|png)$/i)) { ... }: Jika nama file mengandung .jpg, .jpeg, atau .png, kembalikan ikon fas fa-image.
- if (fileName.match(/\.(pdf)$/i)) { ... }: Jika nama file mengandung .pdf, kembalikan ikon fas fa-file-pdf.
- if (fileName.match(/\.(doc docx)$/i)) { ... }: Jika nama file mengandung .doc atau .docx, kembalikan ikon fas fa-file-word.
- if (fileName.match(/\.(ppt pptx)$/i)) { ... }: Jika nama file mengandung .ppt atau .pptx, kembalikan ikon fas fa-file-powerpoint.
- return '<i class="fas fa-file"></i>';: Jika tidak cocok dengan jenis file di atas, kembalikan ikon fas fa-file.
Pengaturan Tombol Logout
- logoutButton.addEventListener('click', () => { ... });: Menambahkan event listener pada tombol logout.
- window.location.href = 'Login.html';: Mengarahkan pengguna ke Login.html saat tombol logout diklik.
Penutup Script dan HTML
- </script>: Menutup bagian kode JavaScript.
- </body>
1. Pembukaan PowerShell
- Kode dimulai dengan judul "Windows PowerShell" yang menunjukkan lingkungan PowerShell yang digunakan.
2. Hak Cipta dan Informasi
- "Copyright (C) Microsoft Corporation. All rights reserved." menunjukkan bahwa PowerShell adalah perangkat lunak milik Microsoft dengan hak cipta yang dilindungi.
- "Install the latest PowerShell for new features and improvements! https://aka.ms/PSWindows" adalah pesan yang mendorong pengguna untuk menginstal versi terbaru PowerShell untuk mendapatkan fitur dan peningkatan baru.
3. Navigasi Direktori
- "PS C:UsersASUS> cd "C:Project Capstone"" merupakan perintah untuk mengubah direktori kerja ke dalam direktori "C:Project Capstone".
4. Menjalankan Server HTTP
- "PS C:Project Capstone> python -m http.server 8000" adalah perintah yang menjalankan server HTTP dengan menggunakan Python pada port 8000.
5. Log Aktivitas Server
- Baris-baris berikut menampilkan log aktivitas server HTTP yang sedang berjalan. Contohnya:
- "::ffff:127.0.0.1 - [16/Dec/2024 07:39:08] "GET /Enkripsi.html HTTP/1.1" 304" menunjukkan bahwa ada permintaan GET untuk file "Enkripsi.html" dari alamat IP 127.0.0.1 pada tanggal 16 Desember 2024 pukul 07:39:08. Server menanggapi permintaan tersebut dengan kode status 304 (Not Modified).
- "::ffff:127.0.0.1 - [16/Dec/2024 07:39:09] code 404, message File not found" menunjukkan bahwa server tidak menemukan file yang diminta.
- "::ffff:127.0.0.1 - [16/Dec/2024 07:39:10] "GET /Login.html HTTP/1.1" 304" menunjukkan bahwa ada permintaan GET untuk file "Login.html" dari alamat IP 127.0.0.1 pada tanggal 16 Desember
Informasi Course Terkait
Kategori: Cyber SecurityCourse: Cyber Security