Book Listing Web App Development Using Express.js
Guntur Eka Saputra
Summary
This project aims to develop a web-based book recording application using Express.js as the backend framework and MongoDB Atlas as the database managed in the cloud. This application is designed to facilitate users in managing book collections digitally, with features of login, adding books, editing book information, and deleting books. The login feature uses token-based authentication (JWT) to ensure user access security, ensuring only registered users can manage book data.
Each book can be added with various attributes, such as title, content, author, and number of pages which are then stored in MongoDB Atlas. MongoDB Atlas was chosen for its ability to handle large data in a distributed manner and support fast data access, suitable for web-based applications that require speed and flexibility. Users can also make edits to book data, including changing title information or adding notes. The deletion feature allows users to remove books they no longer need from their collection.
Description
PORTOFOLIO
Book Listing Web App Development Using Express.js and MongoDB Atlas
Github: https://github.com/guuntursaputra/CRUD_EBook
- Gambaran Umum
Proyek ini bertujuan untuk mengembangkan aplikasi pencatatan buku berbasis web menggunakan Express.js sebagai framework backend dan MongoDB Atlas sebagai database yang dikelola di cloud. Aplikasi ini dirancang untuk memudahkan pengguna dalam mengelola koleksi buku secara digital, dengan fitur login, penambahan buku, pengeditan informasi buku, dan penghapusan buku. Fitur login menggunakan autentikasi berbasis token (JWT) untuk memastikan keamanan akses pengguna, memastikan hanya pengguna terdaftar yang bisa mengelola data buku.
Setiap buku dapat ditambahkan dengan berbagai atribut, seperti judul, content, penulis, dan jumlah halaman yang kemudian disimpan dalam MongoDB Atlas. MongoDB Atlas dipilih karena kemampuannya untuk menangani data besar secara terdistribusi dan mendukung akses data secara cepat, cocok untuk aplikasi berbasis web yang memerlukan kecepatan dan fleksibilitas. Pengguna juga dapat melakukan pengeditan pada data buku, termasuk mengubah informasi judul atau menambahkan catatan. Fitur penghapusan memungkinkan pengguna menghapus buku yang tidak lagi diperlukan dari koleksi.
- Tech Stack / Teknologi Yang Digunakan
Dalam pengembangan web app aplikasi pencatatan buku berbasis web menggunakan Express.js dan MongoDB Atlas digunakan beberapa tech stack atau teknologi yang digunakan.
- Express.JS
- Node.JS
Express.js adalah kerangka kerja (framework) web untuk Node.js yang digunakan untuk membangun aplikasi backend dan API yang cepat dan efisien. Express.js memberikan berbagai fitur bawaan yang memudahkan pembuatan server dan manajemen rute (routing), serta mendukung middleware untuk menangani permintaan HTTP, autentikasi, dan otorisasi.
Fitur utama Express.js:
- Routing: Menyediakan cara yang mudah untuk menangani permintaan dan rute yang kompleks.
- Middleware: Mendukung middleware untuk penanganan logika aplikasi, autentikasi, atau manipulasi data sebelum sampai ke rute akhir.
- Integrasi dengan Database: Mudah diintegrasikan dengan database seperti MongoDB dan MySQL.
Node.js adalah lingkungan runtime JavaScript yang memungkinkan JavaScript dijalankan di server, bukan hanya di browser. Dengan Node.js, pengembang dapat menggunakan JavaScript untuk menangani sisi server, seperti menerima dan mengirim data, menghubungkan ke database, dan menangani logika aplikasi backend. Node.js unggul dalam menangani banyak permintaan secara bersamaan (non-blocking I/O), sehingga sangat cocok untuk aplikasi real-time seperti chat, streaming data, dan API.
- MongoDB Atlas
MongoDB Atlas adalah layanan database cloud yang dikelola sepenuhnya dan dibangun di atas MongoDB, basis data NoSQL berbasis dokumen. Atlas menawarkan solusi yang aman, mudah diakses, dan scalable untuk pengembangan aplikasi modern tanpa memerlukan pengelolaan server fisik. MongoDB Atlas digunakan sebagai DBMS dari proyek ini untuk menyimpan variable lingkungan URL Database yang digunakan disimpan dalam file .env.
- Oauth2 Google Console
Oauth2 Google Console digunakan untuk mengotentikasi dan mengotorisasi akses aplikasi ke layanan Google atas nama pengguna. Ini memungkinkan aplikasi pihak ketiga untuk mengakses sumber daya pengguna (seperti data profil, email, atau Google Drive) dengan aman, tanpa meminta kata sandi mereka. OAuth 2.0 adalah protokol otorisasi yang memberikan akses sementara kepada aplikasi ke akun pengguna melalui token akses. Pada proyek ini digunakan saat proses login yang dapat menggunakan layanan Gmail yang terintegrasi pada browser Chrome dengan akun gmail pengguna. Sehingga dapat otomatis melakukan login.
- Dependencies
Dependencies dalam aplikasi web menggunakan Express.js adalah pustaka atau modul eksternal yang dibutuhkan untuk menjalankan dan mengembangkan aplikasi. Dependencies ini berfungsi untuk menambahkan berbagai fitur dan fungsi tambahan yang tidak disediakan secara bawaan oleh Express.js, sehingga mempercepat dan mempermudah pengembangan aplikasi web.
Dependencies di Express.js dikelola melalui Node Package Manager (npm), yang memungkinkan pengembang untuk mengunduh, menginstal, dan mengelola pustaka yang diperlukan untuk aplikasi. Dependencies ini didefinisikan dalam file package.json agar dapat dilacak dan diinstal dengan mudah.
Adapun dependencies yang digunakan diantaranya bcrypt.js, .env, ejs, express, express session, jsonwebtoken, mongoose, nodemon, passport, dan passport google auth.
- Visual Studio Code
Visual studi code (VCS) adalah sebuah lingkungan pengembangan untuk kode program atau kode editor.
- Thunder Client
Alat pengujian REST API yang terintegrasi dengan VS Code untuk menguji dan mengelola permintaan API sehingga bisa terlihat hasil yang digunakan.
- Browser (Chrome)
Browser yang digunakan untuk menjalankan web app.
- Diagram Arsitektur Web App
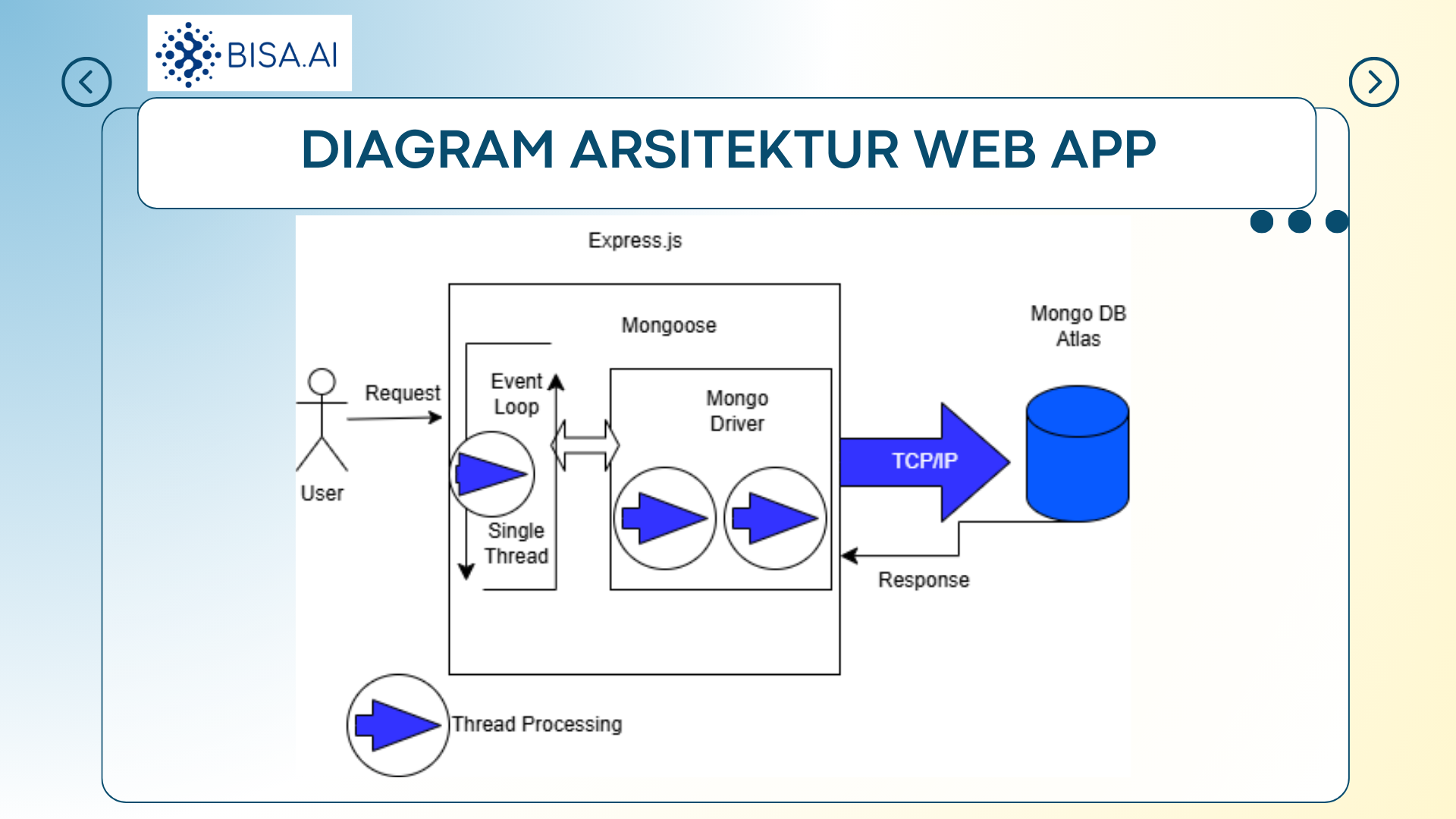
Berikut ini diagram arsitektur dalam web app yang dikembangkan pada gambar 1.
Gambar 1. Diagram Arsitektur Web App
Gambar 1 menggambarkan arsitektur dasar dari aplikasi web untuk pencatatan buku menggunakan Node.js, Express.js, dan MongoDB Atlas. Di dalam gambar tersebut terdiri dari beberapa bagian, diantaranya:
- User: Mewakili pengguna yang mengakses aplikasi web.
- Request: Ketika pengguna melakukan permintaan (misalnya: Login atau Input Data), permintaan tersebut akan dikirim ke server aplikasi.
- Express.js: Framework Node.js yang digunakan untuk membangun aplikasi web serta menerima permintaan dari pengguna dan meneruskannya ke bagian aplikasi yang relevan, khususnya menyimpan data ke MongoDB Atlas melalui Mongo URL yang sudah disimpan pada .env.
- Event Loop: Mekanisme inti dalam Node.js yang memungkinkan aplikasi berjalan secara non-blocking. Event loop ini akan terus menerus memeriksa adanya permintaan baru dan menjalankan callback yang sesuai.
- Single Thread: Ini merukapan Node.js dengan menggunakan model single-thread, artinya hanya ada satu eksekusi utama dan menangani banyak permintaan secara simultan yang dilakukan oleh user.
- Mongoose: Ini adalah Object Document Mapper (ODM) yang digunakan untuk berintaksi dengan dataset MongoDB Atlas untuk melakukan operasi CRUD (Create, Read, Update, Delete).
- Mongo Driver: Driver yang digunakan untuk berkomunikasi dengan database MongoDB dan menerjemahkan perintah ke dalam format yang dipahami oleh MongoDB.
- MongoDB Atlas: Layanan database cloud yang disediakan oleh MongoDB dan digunakan dalam proyek ini.
- TCP/IP: Protokol jaringan yang digunakan untuk komunikasi antara aplikasi dan database.
- Response: Setelah memproses permintaan, aplikasi akan mengirimkan respons Kembali ke pengguna.
Alur kerja secara Umum dapat dijabarkan seperti berikut ini:
- User mengirimkan request, Ketika pengguna melakukan eprmintaan, request tersebut akan diterima oleh server Express.js.
- Express.js memproses request, express.js akan mengarahkan request ke route yang sesuai dan menjalankan middleware yang diperlukan.
- Mongoose melakukan operasi database, jika aplikasi perlu mengakses database, Mongoose akan menggunakan Mongo Driver untuk mebgirimkan query ke MongodDB Atlas.
- MongoDB Atlas mengembalikan hasil, MongoDB akan memproses query dan mengirimkan hasil Kembali ke aplikasi.
- Express.js mengirimkan response, setelah menerima hasil dari database, Express.js akan merender template atau mengirimkan data dalam format JSON sebagai response kepada pengguna, dan menampilkan tampilan yang digunakan dalam view dengan format .ejs (embedded JavaScript Templating).
Pembahasan
Dalam pembuatan proyek ini menggunakan Visual Studio Code editor untuk melakukan pengembangan.
Pertama dibuat dulu file server.js dan package.json.. Server.json digunakan untuk sebagai titik masuk aplikasi atau titik aal eksekusi aplikasi Node.js yang menajalnkan perintahdan menangani permintaan yang dating dari user melalui browser, dan mengirimkan responsenya, kemudian, package.json diogunakan untuk metadata proyek berisi informasi tentang proyek ini nama, versi dan digunakan sebagai file konfigurasi yang mengelola metadata proyek dan dependensi.
Selanjutnya dibuat strutktur dasar directory routes, models, controllers, config, dan middleware, serta menambahkan file .env untuk menambakan port, mongo_URL, jwt_Secret, dan session_secret sebagai dasar untuk melakukan enkripsi terhadap data yang digunakan dalam proyek.
Fungsi dari setiap directory memiliki fungsi yang menjadi bagian penting dalam setiap directorynya, diantaranya:
- routes: File-file di dalam folder routes menentukan bagaimana aplikasi merespons permintaan yang masuk. Misalnya, jika Anda memiliki rute /users, file rute yang sesuai akan menentukan apa yang terjadi ketika pengguna mengakses URL tersebut (misalnya, menampilkan daftar pengguna, membuat pengguna baru).
- models: Model merepresentasikan struktur data yang akan disimpan dalam database. Misalnya, jika Anda memiliki model User, model ini akan mendefinisikan properti seperti name, email, dan password.
- controllers: Controller bertindak sebagai penghubung antara rute dan model. Controller menerima permintaan dari rute, memanggil fungsi-fungsi yang sesuai pada model untuk mengambil atau menyimpan data, dan kemudian mengirimkan respons kembali ke pengguna.
- config: File konfigurasi berisi pengaturan yang diperlukan untuk menjalankan aplikasi. Variabel lingkungan yang disimpan dalam file .env biasanya diakses di sini.
- middleware: Middleware adalah fungsi yang dapat digunakan untuk melakukan tugas-tugas tambahan sebelum atau setelah pemrosesan permintaan. Misalnya, middleware autentikasi dapat digunakan untuk memeriksa apakah pengguna sudah login sebelum mengakses halaman tertentu.
- .env: File ini digunakan untuk menyimpan variabel lingkungan yang sensitif, seperti kata sandi database atau API key. Dengan menggunakan file .env, Anda dapat menjaga kerahasiaan informasi ini dan mencegahnya terpapar secara tidak sengaja.
Dalam membuat login dan book di dalam proyek ini, dibagi menjadi dua bagian besar file yaitu User dan book. Untuk Rootes hanya dibuat satu, yaitu bookroutes.js yang menandakan bahwa file ini menentukan bagaimana aplikasi web merespon Ketika adanya login atau penambahan data buku, edit buku, atau delete buku yang dilakukan oleh user. Untuk melakukan proses kredential dalam menggunakan JWT (JSON Web Token) digunakan sebagai salah satu autensikasi, maka digunakan database MongoDB Atlas untuk menyimpan data pada database dan Kredential Google Console untuk bisa dapat dilakukan login melalui akun gmail yang dapat digunakan.
Kemudian, akan didapatkan client id, dan client secret yang dapat ditambahkan pada passport.js.
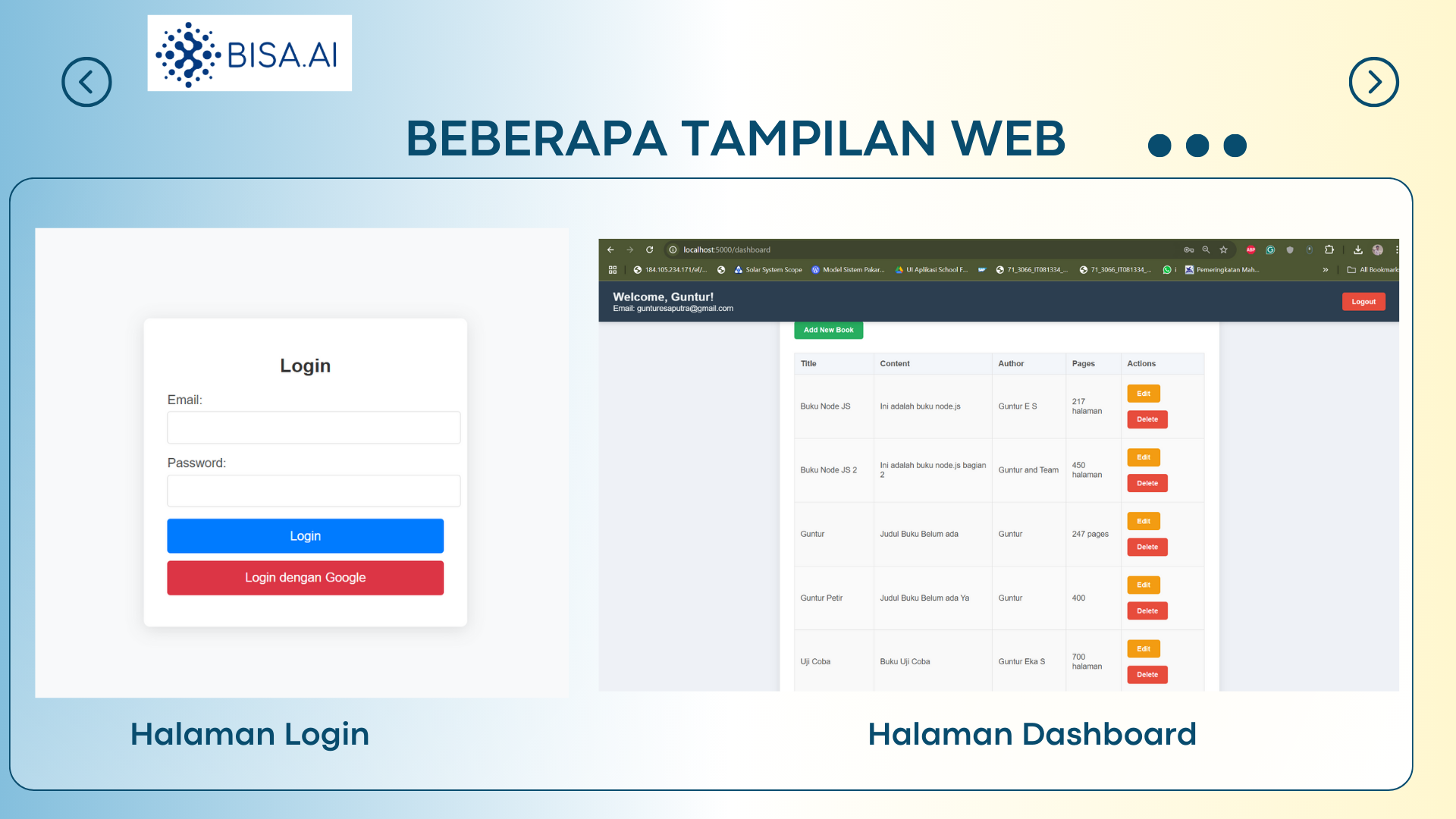
Selanjutnya, untuk tampilan dilakukan pada directory View dengan 2 file yaitu login dan juga dashboard.ejs.
Untuk proses ujicoba sebelum menggunakan web, dapat dilakukan dengan menggunakan Thunder Client yang terintergasi dengan VSCode sebagai pengganti dari Postman.
Jika sudah berhasil dapat dijalankan pada terminal dengan eprintah: $npm start
Jika Dtaabase Connected seperti dibawah ini, maka dapat dijalankan melalui web browser.
Hasil uji coba dapat dilihat pada bagian 5 hasil ouput, dan full code sudah diunggah pada github dan hasil nya dapat terlihat pada hasil github berikut.
Hasil di GitHub sudah di post:
Informasi Course Terkait
Kategori: Web ProgrammingCourse: Master Class Full Stack Programming