SMART INVENTORY CONTROL SYSTEM POWERED RAJAONGKIR
Fakhri Al Faris
Summary
Smart Food Inventory & Product Control System Powered by RajaOngkir adalah sebuah sistem manajemen inventaris cerdas yang dirancang untuk mempermudah pengelolaan stok produk makanan maupun minuman secara real-time dengan integrasi layanan pengiriman RajaOngkir. Sistem ini memungkinkan pemantauan stok makanan dan minuman, pembaruan informasi produk, dan pengaturan harga dengan efisien, sekaligus menawarkan perhitungan otomatis biaya pengiriman yang akurat berdasarkan lokasi tujuan. Dengan antarmuka yang intuitif dan analitik yang terintegrasi, sistem ini membantu bisnis dalam mengoptimalkan informasi pasokan, meningkatkan efisiensi pengiriman, dan memberikan pengalaman belanja yang lebih baik bagi pelanggan.
Description
Smart Food Inventory & Product Control System Powered by RajaOngkir adalah sebuah sistem manajemen inventaris cerdas yang dirancang untuk mempermudah pengelolaan stok produk makanan maupun minuman secara real-time dengan integrasi layanan pengiriman RajaOngkir. Sistem ini memungkinkan pemantauan stok makanan dan minuman, pembaruan informasi produk, dan pengaturan harga dengan efisien, sekaligus menawarkan perhitungan otomatis biaya pengiriman yang akurat berdasarkan lokasi tujuan. Dengan antarmuka yang intuitif dan analitik yang terintegrasi, sistem ini membantu bisnis dalam mengoptimalkan informasi pasokan, meningkatkan efisiensi pengiriman, dan memberikan pengalaman belanja yang lebih baik bagi pelanggan.
Backend : Flask, MySQL, JSON
Frontend : React, HTML, CSS
Backend aplikasi ini dirancang dengan menggunakan Flask dan MySQL untuk mengelola data produk dan memfasilitasi layanan pengiriman berbasis API. Dengan endpoint yang mendukung penambahan, pengurangan, pembaruan, dan pengambilan data produk, aplikasi ini menyediakan fleksibilitas dalam manajemen inventori yang terintegrasi dengan layanan API eksternal RajaOngkir sehingga memudahkan penghitungan biaya pengiriman secara real-time berdasarkan data pengiriman yang diterima. Adapun Frontend aplikasi ini dibangun dengan React.js, menghadirkan antarmuka yang dinamis dan responsif untuk pengalaman pengguna yang mulus. Dengan komponen React yang efisien dan desain modular, aplikasi ini memberikan pengelolaan produk yang intuitif dan akses cepat ke informasi penting seperti harga, stok, dan ongkos kirim.
Backend Program
- Persiapkan library yang dibutuhkan seperti Flask, flask_mysqldb, flask_cors, serta requests. Pastikan telah terinstall dengan baik pada sistem karena akan digunakan dalam pembuatan backend program.
- Membuat database MySQL. Buatlah database berisi nama produk, harga, dan juga jumlah stok. Berikan beberapa data makanan untuk diinput melalui backend.
Perintah SQL CREATE TABLE produk digunakan untuk membuat tabel bernama produk dengan empat kolom. Kolom id bertipe INT dan berfungsi sebagai kunci utama, memastikan ID unik untuk setiap produk. Kolom nama bertipe VARCHAR(50) untuk menyimpan nama produk, sedangkan kolom price bertipe DECIMAL(10, 2) untuk menyimpan harga produk dengan dua digit desimal. Kolom stocks bertipe INT digunakan untuk menyimpan jumlah stok produk. Tabel ini menyimpan data terkait produk, termasuk ID, nama, harga, dan stok. Berikut adalah hasil tabel “produk” dengan 5 data yang diinput pada backend sebagai data testing.
3. Membuat backend flask
Langkah selanjutnya adalah membuat backend untuk aplikasi produk menggunakan Flask dan MySQL. Backend ini akan menangani permintaan HTTP dari frontend dan berinteraksi dengan database untuk menyimpan, menghapus, mengambil, dan memperbarui data produk (CRUD).
flask: Framework web Python yang digunakan untuk membangun aplikasi web. Pada baris ini, kita mengimpor Flask, request, dan jsonify untuk membangun aplikasi API.
flask_mysqldb: Extension Flask yang menyediakan integrasi dengan MySQL. Kita mengimpor MySQL untuk menghubungkan aplikasi Flask dengan database MySQL.
flask_cors: CORS (Cross-Origin Resource Sharing) digunakan untuk mengizinkan aplikasi dari domain atau origin lain untuk mengakses API kita. CORS sering digunakan untuk membolehkan akses dari frontend yang dijalankan pada domain yang berbeda.
requests: Library untuk melakukan HTTP request, yang digunakan di sini untuk berinteraksi dengan API eksternal seperti RajaOngkir.;
Aplikasi Flask ini menyediakan beberapa endpoint API untuk mengelola data produk dalam database MySQL. Endpoint POST, Endpoint GET, Endpoint PUT, dan Endpoint DELETE.
1. Create (Menambah Produk) - POST /api/products
- Endpoint ini digunakan untuk menambah produk baru ke dalam database.
- Data produk (nama, harga, stok) diterima dalam format JSON melalui request body.
- Produk yang diterima akan disimpan ke dalam tabel produk menggunakan query SQL INSERT INTO.
2. Read (Membaca Produk) - GET /api/products
- Endpoint ini digunakan untuk mengambil semua produk yang ada dalam database.
- Data produk akan diambil dari tabel produk menggunakan query SQL SELECT * FROM.
- Hasilnya akan dikembalikan dalam format JSON yang berisi daftar produk dengan informasi ID, nama, harga, dan stok.
3. Update (Memperbarui Produk) - PUT /api/products/<id>
- Endpoint ini digunakan untuk memperbarui data produk berdasarkan ID.
- Data yang diperbarui (nama, harga, stok) diterima dalam format JSON.
- Sebelum pembaruan, aplikasi akan memeriksa apakah produk dengan ID tersebut ada.
- Jika produk ditemukan, aplikasi akan memperbarui data produk menggunakan query SQL UPDATE.
4. Delete (Menghapus Produk) - DELETE /api/products/<id>
- Endpoint ini digunakan untuk menghapus produk berdasarkan ID yang diberikan.
- Sebelum penghapusan, aplikasi memeriksa apakah produk dengan ID tersebut ada di database.
- Jika produk ditemukan, aplikasi akan menghapusnya menggunakan query SQL DELETE FROM.
Pada kode ini, aplikasi Flask menyediakan endpoint POST /api/shipping yang digunakan untuk mendapatkan informasi ongkos kirim dari API RajaOngkir. Aplikasi menerima data dalam format JSON melalui body request yang mencakup informasi seperti asal pengiriman (origin), tujuan pengiriman (destination), berat barang (weight), dan kurir yang digunakan (courier). Setelah data diterima, aplikasi mencetaknya di console untuk tujuan debugging. Selanjutnya, aplikasi mengirimkan data tersebut ke API RajaOngkir menggunakan metode requests.post(), dengan menyertakan API key di header dan parameter yang dibutuhkan dalam body request. Setelah menerima respon dari API RajaOngkir, aplikasi mengembalikannya ke client dalam bentuk JSON bersama dengan status kode HTTP yang diterima dari API tersebut.
B. Frontend Program
- Persiapkan environment yang dibutuhkan seperti node.js, npm, axios, dan react. Cek versinya kemudian lakukan perbaruan (update) apabila masih versi lama untuk menghindari terjadinya error akibat ketidaksinkronan versi environment dan kode program.
- Membuat project react
Perintah tersebut akan membuat folder bernama uasfakhri dan menginisialisasi proyek React di dalamnya. create-react-app akan mengunduh dan menginstal semua dependensi yang diperlukan, seperti React dan ReactDOM, serta memberikan struktur folder standar yang siap digunakan untuk mengembangkan aplikasi.
3. Konfigurasi frontend react
Pada aplikasi frontend menggunakan React ini, terdapat beberapa fitur utama untuk mengelola produk dan menghitung ongkos kirim. Menggunakan useState dan useEffect, aplikasi mengelola state produk, data untuk produk baru, serta data ongkos kirim. Pada useEffect, aplikasi akan memuat daftar produk dari backend setelah komponen pertama kali dirender. Produk dapat ditambah, diupdate, atau dihapus dengan menggunakan metode HTTP POST, PUT, dan DELETE yang mengakses API di backend.
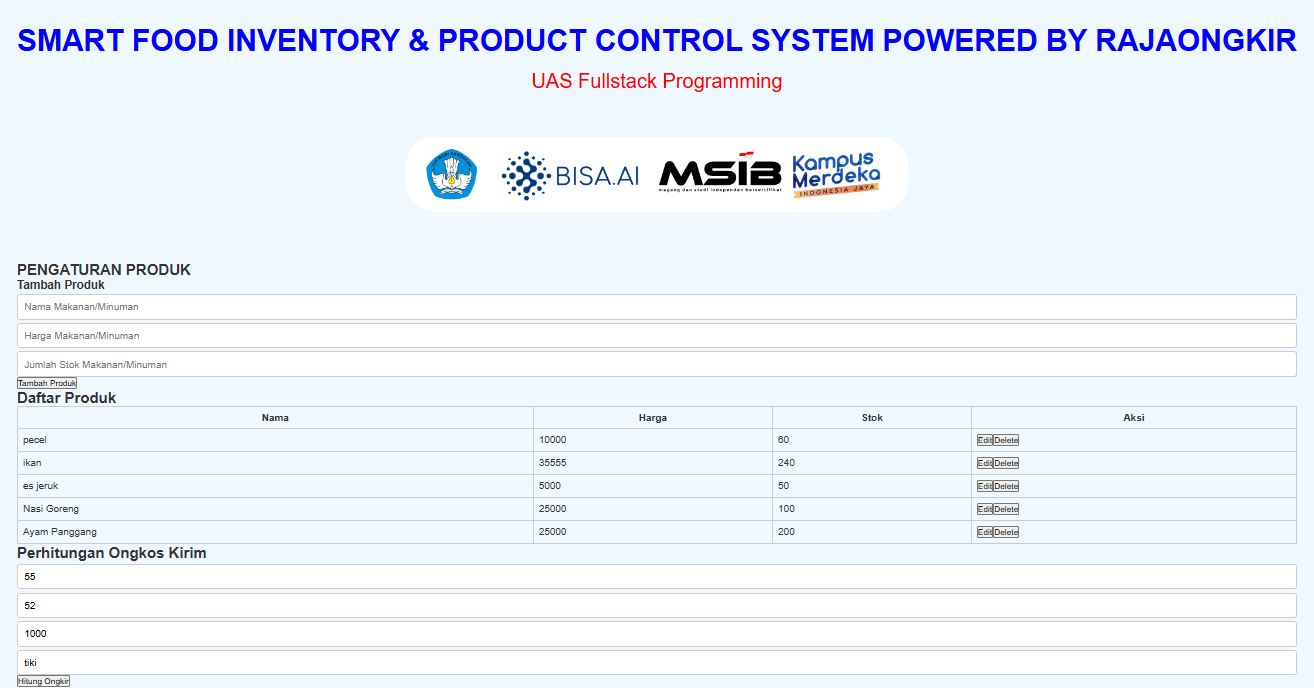
TAMPILAN APLIKASI
4. Pengujian Integrasi Backend dan Frontend
Setelah backend dan frontend telah dibuat, selanjutnya adalah melakukan pengujian integrasi antara keduanya. Aktivasi backend dengan command “Python3 appbackup.py”
Aktivasi frontend dengan command “npm start”
Pada pengujian integrasi, aplikasi frontend yang menggunakan React mengirimkan permintaan API (seperti GET, POST, PUT, DELETE) ke backend yang dibangun menggunakan Flask. Contoh pengujian integrasi yang dilakukan antara frontend dan backend termasuk:
- Mengirim Data Produk: Pengujian dilakukan dengan mengirim data produk baru dari frontend ke backend menggunakan metode POST untuk menambah produk. Backend kemudian memproses data tersebut dan menambahkannya ke dalam database. Setelah itu, frontend mengambil kembali data produk terbaru dengan melakukan GET untuk memastikan produk yang baru ditambahkan muncul di daftar produk.
INPUT FRONTEND
HASIL BACKEND
2. Mengupdate Produk: Pada pengujian integrasi untuk update produk, frontend mengirimkan data yang diperbarui menggunakan metode PUT. Backend menerima perubahan tersebut dan memperbarui data di database. Setelahnya, frontend akan meminta data produk yang telah diperbarui untuk memastikan bahwa perubahan berhasil.
INPUT FRONTEND
HASIL BACKEND
3. Menghapus Produk: Pengujian ini melibatkan pengiriman permintaan DELETE dari frontend untuk menghapus produk tertentu. Backend memproses permintaan ini dengan menghapus produk dari database. Frontend kemudian memperbarui tampilan produk untuk memastikan produk yang dihapus tidak lagi muncul.
INPUT FRONTEND
HASIL BACKEND
4. Menghitung Ongkos Kirim: Pengujian integrasi ini melibatkan pengiriman data ongkos kirim (seperti kota asal, tujuan, berat, dan kurir) dari frontend ke backend. Backend kemudian mengirimkan permintaan ke API pihak ketiga (seperti RajaOngkir) untuk menghitung ongkos kirim dan mengembalikan hasilnya ke frontend. Frontend kemudian menampilkan hasil ongkos kirim yang diterima, termasuk estimasi biaya dan waktu pengiriman.
INPUT FRONTEND
HASIL BACKEND
Informasi Course Terkait
Kategori: Algoritma dan PemrogramanCourse: Dasar - Dasar Python