Api Backend Dengan Flask Dan Frontend Dengan React
Ni Putu Diah Amanda
Summary
Pada project ini, saya membangun aplikasi berbasis web dengan menggunakan Flask sebagai backend dan React sebagai frontend. Flask bertugas menyediakan API untuk komunikasi dengan frontend, sedangkan React menangani antarmuka pengguna. Proyek ini menunjukkan kemampuan saya dalam membangun aplikasi full-stack dengan komunikasi yang efisien antara frontend dan backend menggunakan RESTful API.
Description
Latar Belakang : Pengembangan aplikasi web sering kali memerlukan integrasi antara bagian frontend yang dinamis dan backend yang fungsional. Flask, sebagai web framework ringan untuk Python, sangat ideal digunakan untuk membangun API yang responsif dan cepat. Di sisi lain, React memberikan pengalaman pengguna yang interaktif dengan rendering halaman secara dinamis.
Tujuan Project : Project ini bertujuan untuk mengembangkan aplikasi web full-stack yang dapat menghubungkan antarmuka pengguna dengan backend menggunakan API. Dengan mengimplementasikan Flask untuk backend dan React untuk frontend, aplikasi ini dapat mengelola data secara efisien dan menampilkan informasi kepada pengguna secara interaktif.
Teknologi yang Digunakan :
- Flask : Untuk membangun RESTful API yang mengelola request dari frontend dan menghubungkan aplikasi dengan database.
- React : Untuk membangun antarmuka pengguna yang responsif dan interaktif.
- SQLite : Sebagai database sederhana untuk menyimpan dan mengelola data aplikasi.
- Axios : Untuk melakukan HTTP request dari frontend ke backend API.
Langkah Pengembangan :
Pengembangan Backend (Flask) :
- Membuat RESTful API menggunakan Flask untuk menangani request GET, POST, PUT, dan DELETE.
- Menggunakan SQLite untuk menyimpan data aplikasi seperti pengguna, produk, dan transaksi.
- Menangani validasi data dan pengiriman respons dalam format JSON.
Pengembangan Frontend (React) :
- Membuat komponen-komponen React untuk menampilkan data dari API backend.
- Menggunakan Axios untuk mengirim HTTP request ke server Flask dan menerima respons.
- Menerapkan state management untuk mengelola data yang diterima dan ditampilkan.
Integrasi Backend dan Frontend:
- Menghubungkan API Flask dengan frontend React untuk mengelola data secara dinamis.
Tantangan yang Dihadapi :
- Mengelola komunikasi antar sistem frontend dan backend yang membutuhkan penanganan error dan validasi yang tepat.
- Memastikan respons API cepat dan dapat menangani berbagai jenis request dengan efisien.
Hasil yang Dicapai :
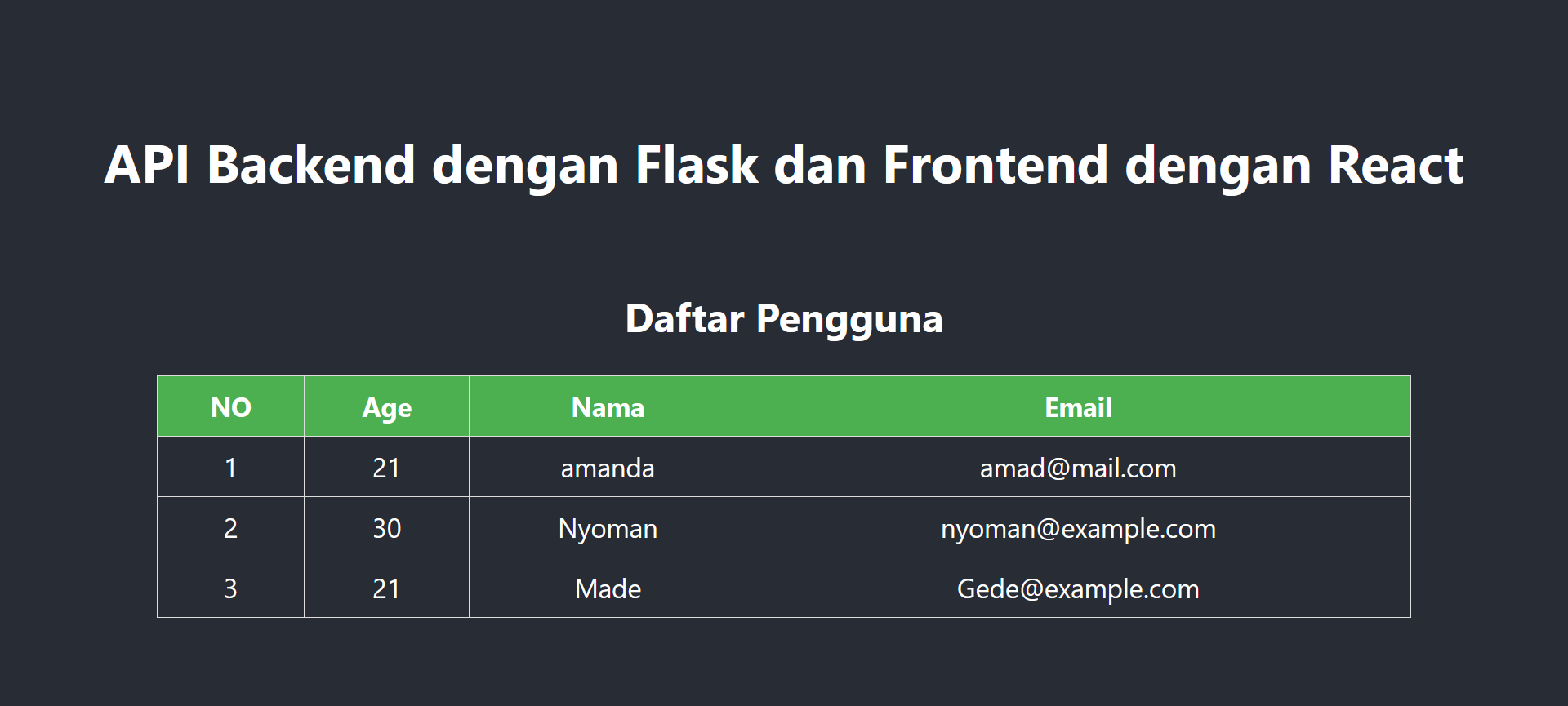
- Aplikasi web yang berfungsi dengan baik, menghubungkan pengguna dengan data melalui antarmuka pengguna yang interaktif.
- RESTful API yang dapat menangani berbagai request dan memberikan respons dalam format JSON.
- Pengalaman praktis dalam mengintegrasikan Flask dengan React untuk pengembangan aplikasi full-stack.
Backend :
Frontend :
Kesimpulan :
Project ini memberikan pengalaman berharga dalam mengembangkan aplikasi web dengan arsitektur full-stack, menggunakan Flask untuk backend dan React untuk frontend. Saya berhasil mengatasi tantangan dalam integrasi dua teknologi ini dan mengembangkan aplikasi yang efisien dan mudah digunakan. Project ini juga menunjukkan kemampuan saya dalam bekerja dengan API, database, dan pengembangan aplikasi berbasis web secara keseluruhan.
Informasi Course Terkait
Kategori: Web ProgrammingCourse: Dasar - Dasar Python