Integrasi Backend Frontend: ReactJS & ExpressJS
Rendio Simamora
Summary
Integrasi backend dan frontend adalah proses menghubungkan dua komponen utama dalam pengembangan aplikasi web: bagian server-side (backend) yang menangani logika bisnis, pengelolaan data, dan komunikasi dengan database, serta bagian client-side (frontend) yang menangani antarmuka pengguna dan interaksi dengan pengguna.
Description
Express Contact merupakan proyek pengembangan platform komunikasi anonim yang dirancang untuk memungkinkan pengguna mengirim pesan tanpa mengungkapkan identitas mereka. Proyek ini memanfaatkan teknologi Full Stack, yakni menggunakan Express.js untuk pengembangan Back End dan React.js untuk pengembangan Front End, dengan tujuan untuk memahami dan mengintegrasikan kedua komponen ini dalam konteks aplikasi web.
Proyek ini memanfaatkan teknologi Full Stack untuk menciptakan pengalaman pengguna yang mulus dan intuitif. Back End proyek diimplementasikan menggunakan Express.js, sementara Front End-nya menggunakan React.js. Integrasi ini bertujuan untuk memperdalam pengetahuan dalam pengembangan aplikasi web dari sisi server hingga klien, serta menyediakan solusi teknologi yang dapat digunakan oleh pengguna akhir.
Tujuan
Tujuan utama proyek ini adalah untuk membangun pemahaman yang kuat tentang integrasi antara Back End dan Front End dalam pengembangan aplikasi web. Selain itu, proyek ini juga bertujuan untuk mengasah keterampilan dalam merancang dan mengimplementasikan solusi teknologi yang nyata dan bermanfaat bagi pengguna akhir.
Ruang Lingkup
Proyek "Express Contact" mencakup pengembangan dua komponen utama:
- Back End (Express.js): Memproses permintaan pengguna, menangani logika bisnis aplikasi, dan mengelola komunikasi dengan basis data.
- Front End (React.js): Menyediakan pengalaman pengguna yang interaktif dan responsif, memungkinkan pengguna untuk mengirim pesan anonim dengan mudah dan intuitif.
Selain itu, proyek ini juga mencakup pengujian fungsional dan kinerja untuk memastikan aplikasi beroperasi dengan baik dan responsif, serta memberikan saran untuk pengembangan di masa depan yang dapat meningkatkan keamanan, kinerja, dan pengalaman pengguna.
Rancangan dan Implementasi
Back End (Express.js)
- Endpoint API: Menyediakan endpoint RESTful untuk menerima permintaan pengiriman pesan anonim.
- Database: Menggunakan database seperti MongoDB untuk menyimpan data pengguna dan pesan.
- Middleware: Penggunaan middleware untuk validasi permintaan dan pengelolaan sesi pengguna.
Front End (React.js)
- Komponen UI: Desain antarmuka dengan komponen React untuk memasukkan pesan dan memilih penerima.
- Koneksi API: Menghubungkan antarmuka pengguna dengan API backend untuk mengirimkan pesan.
Integrasi Antara Back End dan Front End
- Komunikasi: Mengatur komunikasi antara Back End dan Front End menggunakan HTTP requests (fetch API atau axios).
- Data Handling: Pengiriman data dari Front End ke Back End dan pengelolaan respons dari Back End di Front End.
Endpoint
Berikut adalah daftar endpoint yang digunakan dalam proyek Express Contact.
Kontak
- Search Message
- Endpoint: GET /api/contacts
- Deskripsi: Mencari pesan berdasarkan parameter query.
- Authorization: Bearer Token
- Get Message
- Endpoint: GET /api/contacts/:contactId
- Deskripsi: Mendapatkan detail pesan berdasarkan ID kontak.
- Authorization: Bearer Token
- Store Message
- Endpoint: POST /api/contacts
- Deskripsi: Menyimpan pesan baru.
- Authorization: Bearer Token
- Delete Message
- Endpoint: DELETE /api/contacts/:contactId
- Deskripsi: Menghapus pesan berdasarkan ID kontak.
- Authorization: Bearer Token
Pengguna
- Login
- Endpoint: POST /api/users/login
- Deskripsi: Masuk ke dalam sistem.
- Authorization: Bearer Token
- Register
- Endpoint: POST /api/users
- Deskripsi: Mendaftarkan pengguna baru.
- Authorization: Bearer Token
- Update Data
- Endpoint: PUT /api/users/current
- Deskripsi: Memperbarui data pengguna saat ini.
- Authorization: Bearer Token
- Logout
- Endpoint: DELETE /api/users/logout
- Deskripsi: Keluar dari sistem.
- Authorization: Bearer Token
- Check User
- Endpoint: GET /api/users/:username
- Deskripsi: Memeriksa keberadaan pengguna berdasarkan username.
- Authorization: Bearer Token
Implementasi Antarmuka Pengguna
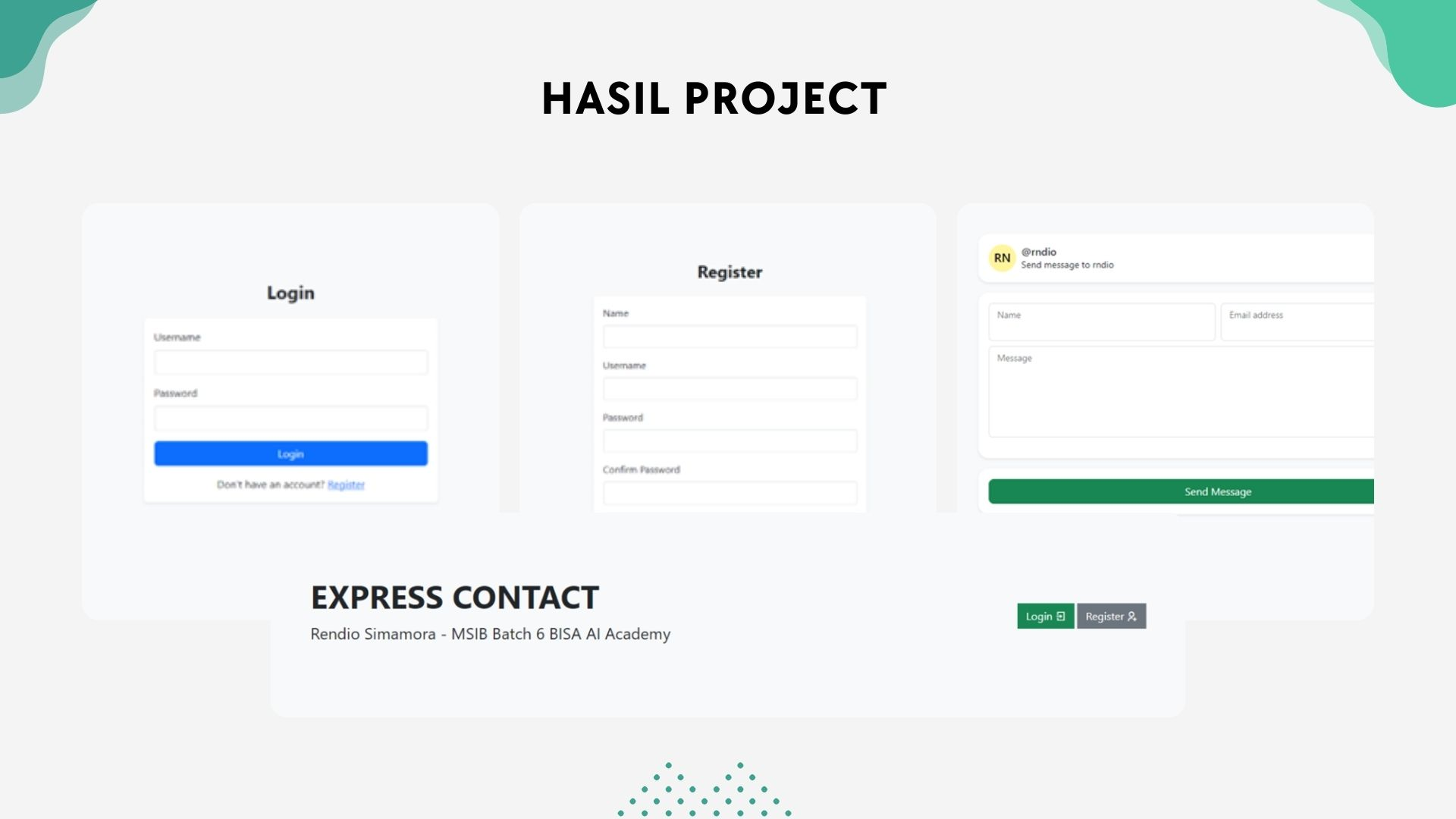
Desain antarmuka pengguna dirancang untuk memberikan pengalaman yang intuitif dan mudah digunakan. Beberapa halaman utama yang dikembangkan meliputi:
- Halaman Home: Landing Page untuk Express Contact.
- Halaman Kirim Pesan: Menampilkan formulir untuk mengirim pesan anonim.
- Halaman Dashboard: Tampilan setelah user login.
- Halaman Login
- Halaman Register
- Halaman Pesan Terkirim: Menampilkan daftar pesan yang telah dikirim.
- Halaman Detail Pesan: Menampilkan detail pesan berdasarkan ID pesan.
Proyek Express Contact berhasil mengimplementasikan integrasi antara Back End dan Front End menggunakan Express.js dan React.js. Berdasarkan pengembangan dan pengujian yang dilakukan, aplikasi ini dapat mengirimkan pesan anonim dengan efektif dan memiliki potensi untuk ditingkatkan lebih lanjut dalam hal fungsionalitas dan kinerja.
Informasi Course Terkait
Kategori: Web ProgrammingCourse: Cyber Security SIB Batch 6