Mockup Login Screen Aplikasi Mobile
Saffanah May Rizka
Summary
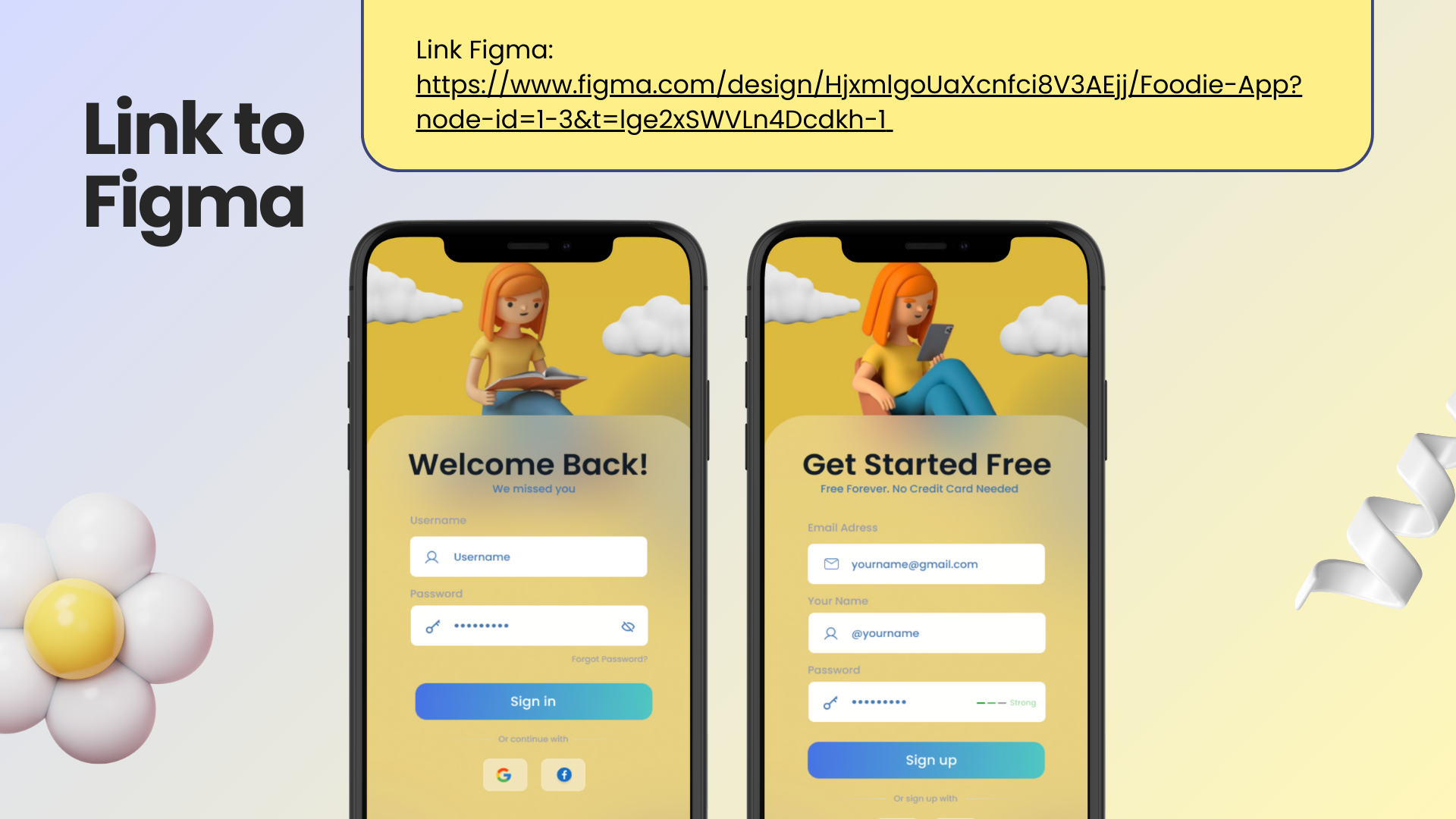
Portofolio ini berisikan tampilan halaman login untuk aplikasi berbasis mobile. Dalam proses pembuatannya, digunakan tools figma dan pluginsnya.
Description
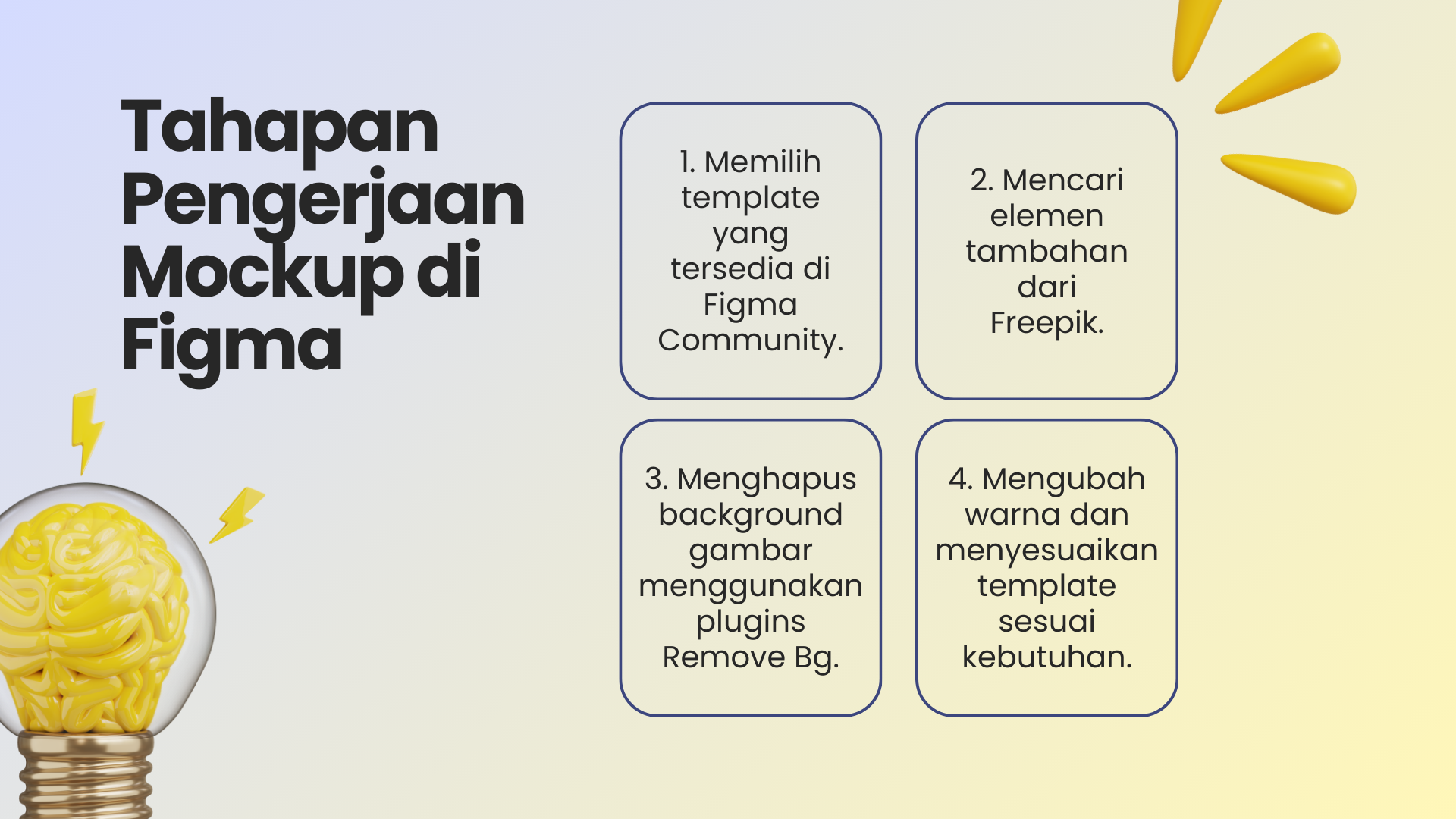
Dalam pembuatan mockup login screen aplikasi mobile ini, saya menggunakan tools figma dengan memanfaatkan figma community dan plugins yang ada. Selain itu, saya menggunakan beberapa tools lain selain figma, yakni freepik dan canva. Adapun tahapan pengerjaannya adalah sebagai berikut.
- Memilih template yang tersedia di Figma Community.
Pada tools figma, tersedia berbagai macam template yang dapat diakses melalui Figma Community. Template ini terdiri dari berbagai jenis, mulai dari sekedar mockup hingga prototype. Dalam pembuatan mockup ini, saya memilih template yang bisa digunakan secara gratis. - Mencari elemen tambahan di Freepik dan Canva.
Untuk memaksimalkan tampilan visual desain, saya menggunakan Freepik dan Canva untuk mencari gambar. Gambar ini saya gunakan sebagai elemen tambahan nantinya. Adapun gambar yang saya dapatkan adalah sebagai berikut.
Ketiga gambar ini saya gunakan di halaman login dan sign up untuk meningkatkan daya tarik visual dari desain yang saya buat. - Menghapus background gambar menggunakan plugins.
Dari ketiga gambar di atas, terdapat 2 gambar yang masih ada backgroundnya. Untuk menghapus backgroundnya, saya menggunakan plugins Remove bg yang tersedia di figma. - Mengubah warna dan menyesuaikan template.
Setelah merapikan gambar, saya melakukan pemilihan warna. Adapun warna yang saya gunakan adalah kuning dan biru. Selain itu, saya juga mengubah beberapa posisi elemen dalam desain agar tersusun lebih rapi.
Informasi Course Terkait
Kategori: UI/UXCourse: Basic Figma : Pembuatan UI Aplikasi Mobile