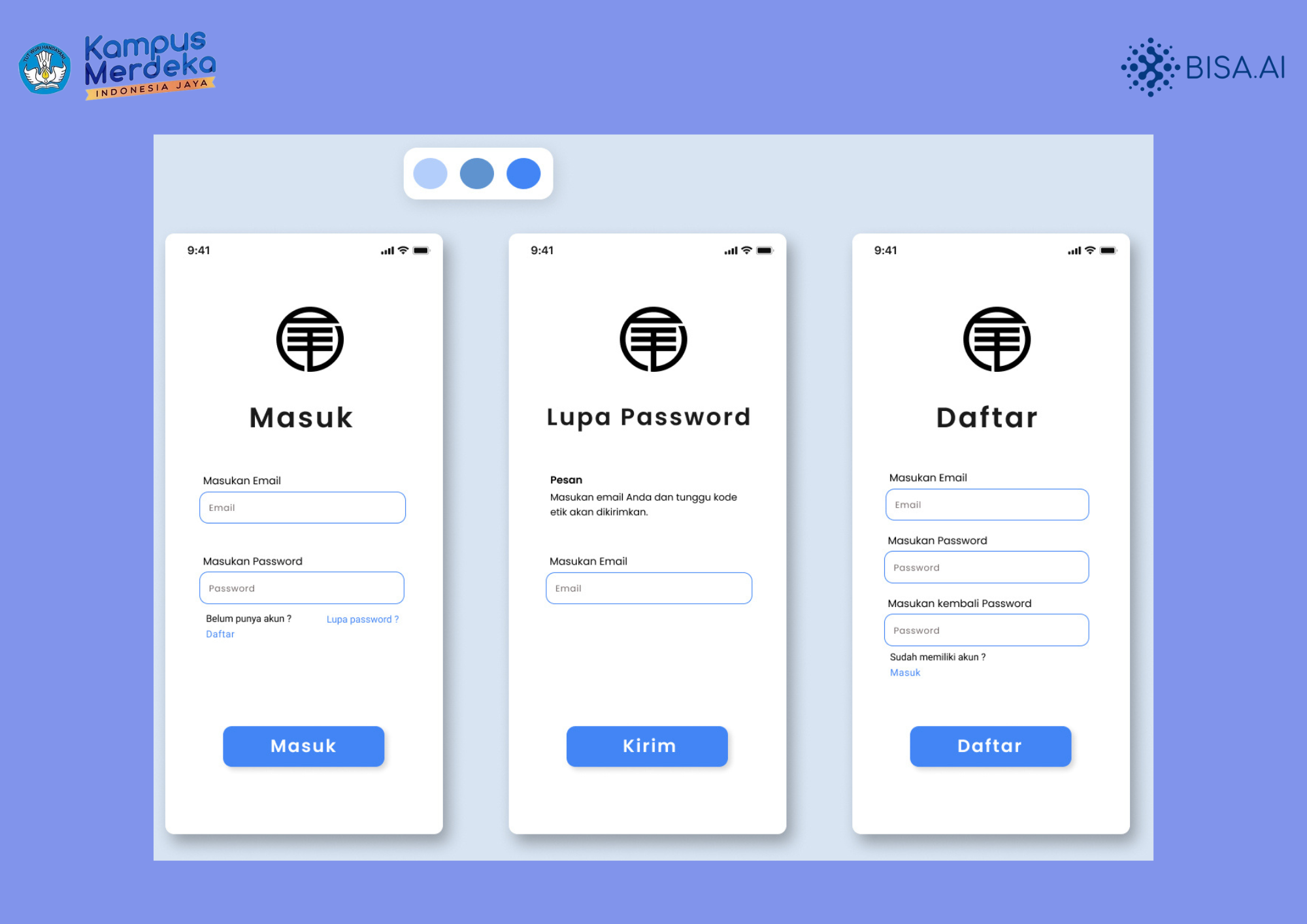
mockup aplikasi mobile-halaman login
MUNI NURHALISA
Summary
Figma adalah alat desain antarmuka pengguna (UI) yang populer, memungkinkan Anda membuat desain halaman login yang menarik dan fungsional dengan mudah. Berikut adalah deskripsi singkat mengenai langkah-langkahnya:
1. Siapkan Kanvas:
- Buat kanvas baru dan pilih perangkat yang ingin Anda desain (misalnya, desktop, mobile).
- Atur tata letak dasar halaman login, termasuk area untuk logo, formulir login, dan tombol.
2. Tambahkan Elemen:
- Gunakan berbagai elemen Figma seperti teks, formulir, dan ikon untuk membangun formulir login.
- Pastikan label dan petunjuk jelas dan mudah dibaca.
- Gunakan ikon untuk menunjukkan status input (misalnya, mata untuk kata sandi).
3. Desain Interaksi:
- Atur interaksi untuk elemen formulir, seperti perubahan warna saat fokus atau hover.
- Tambahkan umpan balik visual untuk tindakan pengguna (misalnya, animasi saat tombol diklik).
4. Gaya dan Tema:
- Terapkan gaya visual yang konsisten dengan merek dan identitas aplikasi Anda.
- Gunakan palet warna, tipografi, dan efek visual untuk menciptakan estetika yang menarik.
5. Prototipe dan Pengujian:
- Buat prototipe interaktif untuk mensimulasikan alur login dan menguji kegunaan desain Anda.
- Kumpulkan umpan balik dari pengguna dan lakukan iterasi pada desain Anda untuk meningkatkannya.
Berikut Link Figma dari halaman Login yang saya buat :
https://www.figma.com/proto/HDGVXrRjJWQjfUw2jgpAzC/Halaman-Login-dan-Registrasi?type=design&node-id=5-100&t=EKXcIKW0WFSIgQq8-1&scaling=scale-down&page-id=0%3A1&starting-point-node-id=5%3A100&mode=design
Description
Informasi Course Terkait
Kategori: UI/UXCourse: Basic Figma : Pembuatan UI Aplikasi Mobile