membuat halaman login sederhana menggunakan react
RIFKI MUHAMMAD FAUZI
Summary
disini saya akan menjelaskan bagaimana cara membuat halaman login sederhana menggunakan react js
Description
pertama tama siapakan dulu
- Text editor (Sublime Text, Notepad++, Visual Studio Code, Atom, dll)
- Install node dan npm
- Koneksi internet
selanjutnya
a) Buat folder project dengan nama belajar-react. Buka terminal dan ketikkan perintah mkdir belajar-react. Bagi kamu pengguna Windows, buat manual saja folder tersebut.
b) Install http-server dengan perintah npm install http-server -g
c) Buat file index.html dengan perintah touch index.htmlpada terminal. Bagi kamu pengguna Windows, buat manual saja file tersebut.
d) Tambahkan source code berikut pada file index.html .
e) Buat file css dengan nama styles.css dan tambahkan source code berikut.
f) Tambahkan avatar atau photo dengan nama avatar.png pada folder project kamu. Untuk avatar-nya, kamu bisa cari di google.
g) Selesai. Kamu hanya perlu membuka terminal dan menjalankan perintah http-server untuk menghidupkan server lokal di komputer mu. Kemudian klik salah satu link yang tersedia seperti di bawah.
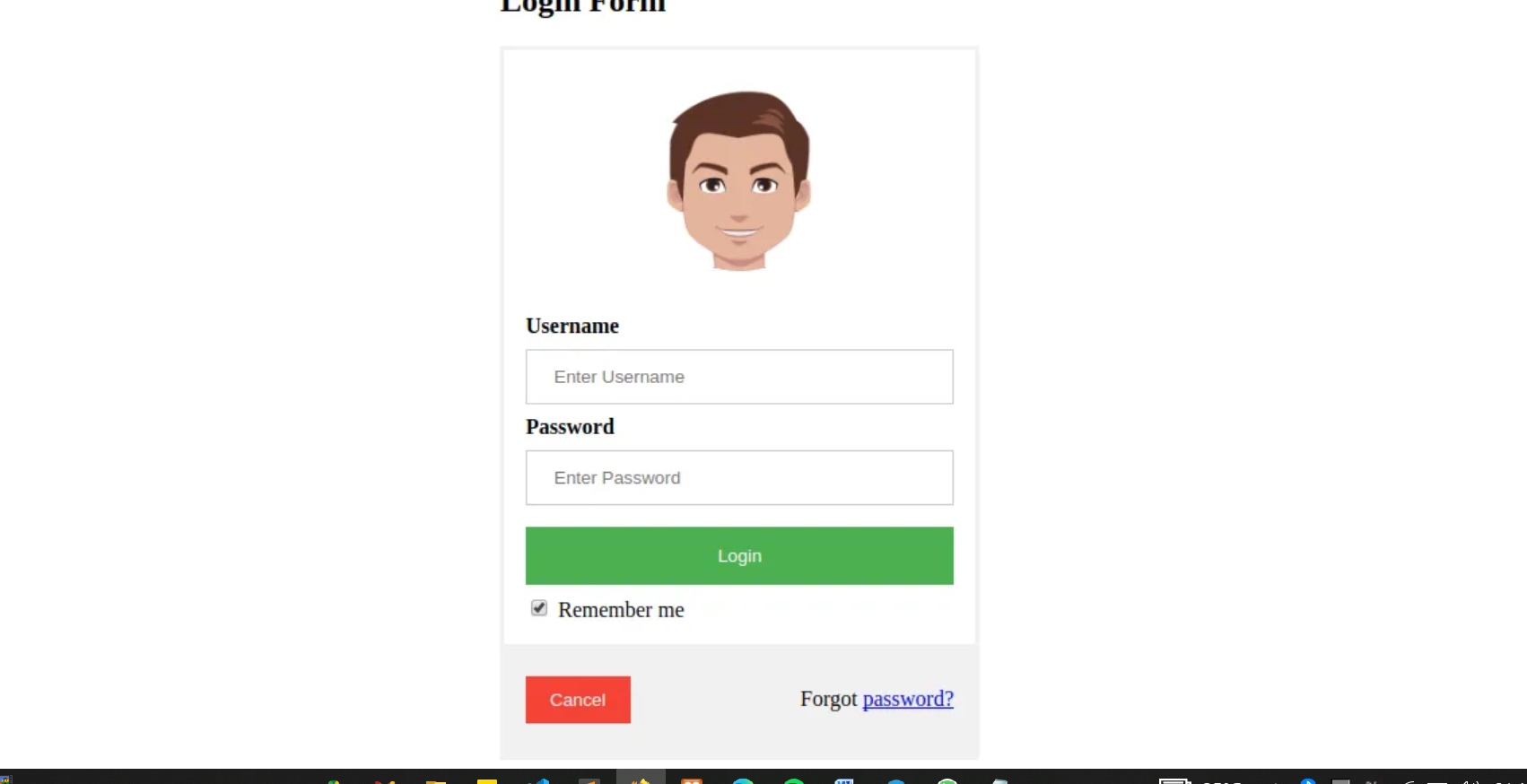
h) Berikut hasil akhir dari project ini setelah kamu membuka link di atas.
Informasi Course Terkait
Kategori: Web ProgrammingCourse: Dasar - Dasar ReactJS