Aplikasi Login dan Tampilan Foto Anime Random
Muhammad Fatwa
Summary
Sebuah proyek React Native yang disebut Simple Login dan Data View App mencoba untuk memberikan pendatang baru rasa dari dasar-dasar menciptakan aplikasi mobile. Proyek ini menawarkan fungsionalitas login, presentasi data acak, dan desain tampilan CSS inline yang menarik secara visual.
Description
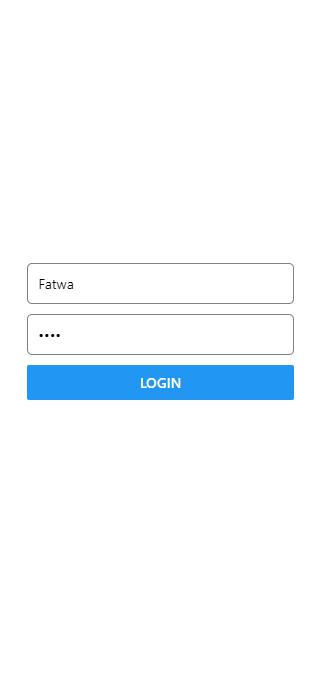
Komponen `AnimeImage` memiliki beberapa state yang digunakan untuk mengatur status login, gambar anime, serta nilai inputan username dan password. Di dalamnya terdapat dua input teks untuk username dan password, serta tombol «Login» yang akan memanggil fungsi `handleLogin` saat ditekan. Fungsi `handleLogin` melakukan validasi login dengan membandingkan nilai username dan password yang diinput dengan nilai yang telah ditentukan . Di dalamnya terdapat tombol «Random Image» yang memanggil fungsi `handleRandomImage` saat ditekan.
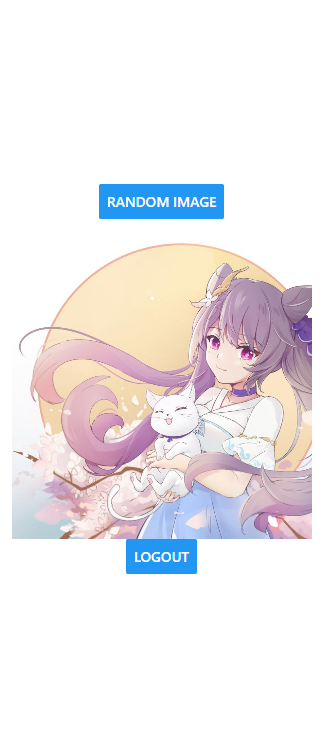
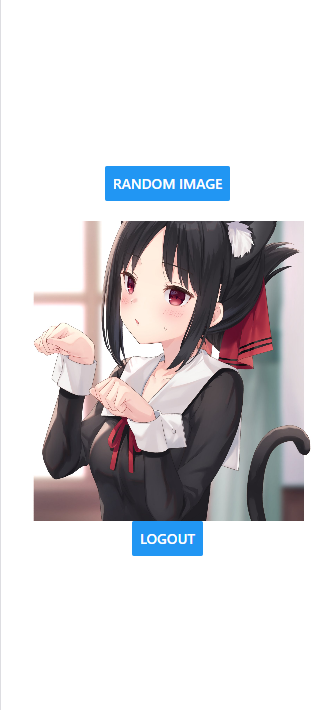
Selain itu, ada juga komponen `Image` yang akan ditampilkan jika `animeImage` tidak bernilai `null`. Komponen ini akan menampilkan gambar anime menggunakan URL yang diambil dari state `animeImage`. Terakhir, ada tombol «Logout» yang akan memanggil fungsi `handleLogout` saat ditekan. Gaya tampilan komponen ini diatur menggunakan objek `styles` dengan beberapa properti seperti `container`, `loginContainer`, `input`, `imageContainer`, dan `image` yang mengatur penataan tampilan komponen sesuai kebutuhan.
Secara keseluruhan, program ini memberikan pengalaman pengguna yang sederhana dengan kemampuan login, logout, dan menampilkan gambar anime acak.
Informasi Course Terkait
Kategori: Mobile ProgrammingCourse: Dasar - Dasar ReactJS